Why Not To Use Linktree
You’ve def seen Linktree on a bunch of instagram bios right? Well did you know you can create your own in your Squarespace website for free?
What even is Linktree?
I know right? It just started popping up all over the place the last year and I thought I was missing out on something really cool! Linktree allows you to put in a single link into instagram that open up a whole bunch of other links/buttons. It’s actually a super cool idea if you’re a business or service and you wanna link a few different things in your bio, because Instagram only lets you have one.
Sounds pretty cool, so why don’t I need it?
It’s just an extra step away from getting clients or customers to your website! I know I’ve ended up down a rabbit hole before, when someones Linktree wasn’t working properly and I ended up on the actual Linktree website and was like “Ahh what?! Where’s the site I was looking for!?” And got annoyed and bailed! By creating your own type of Linktree page on Squarespace, they won’t get lost getting to your site!
Ummm it’s ugly af? Guys yuck. It’s not cute! And if you want to customise it to your brand and make it cute you have to pay for the membership that allows you to do so…
It once crashed and everyone was really pissed off! Understandably! If it can crash once it can certainly crash again my friends!
So let’s create our own!
Yay! Good move guys. This is actually super easy to do, and you can use it on client websites as well as your own!
Step 1.
Create a new blank page in your Squarespace site and call it something like “Insta Link” or “Learn-More ect. Drag this page down into the “not linked” section.
Step 2.
No we’re simply going to add a bunch of buttons that are most important to your site, maybe a profile picture and your business or Instagram handle!
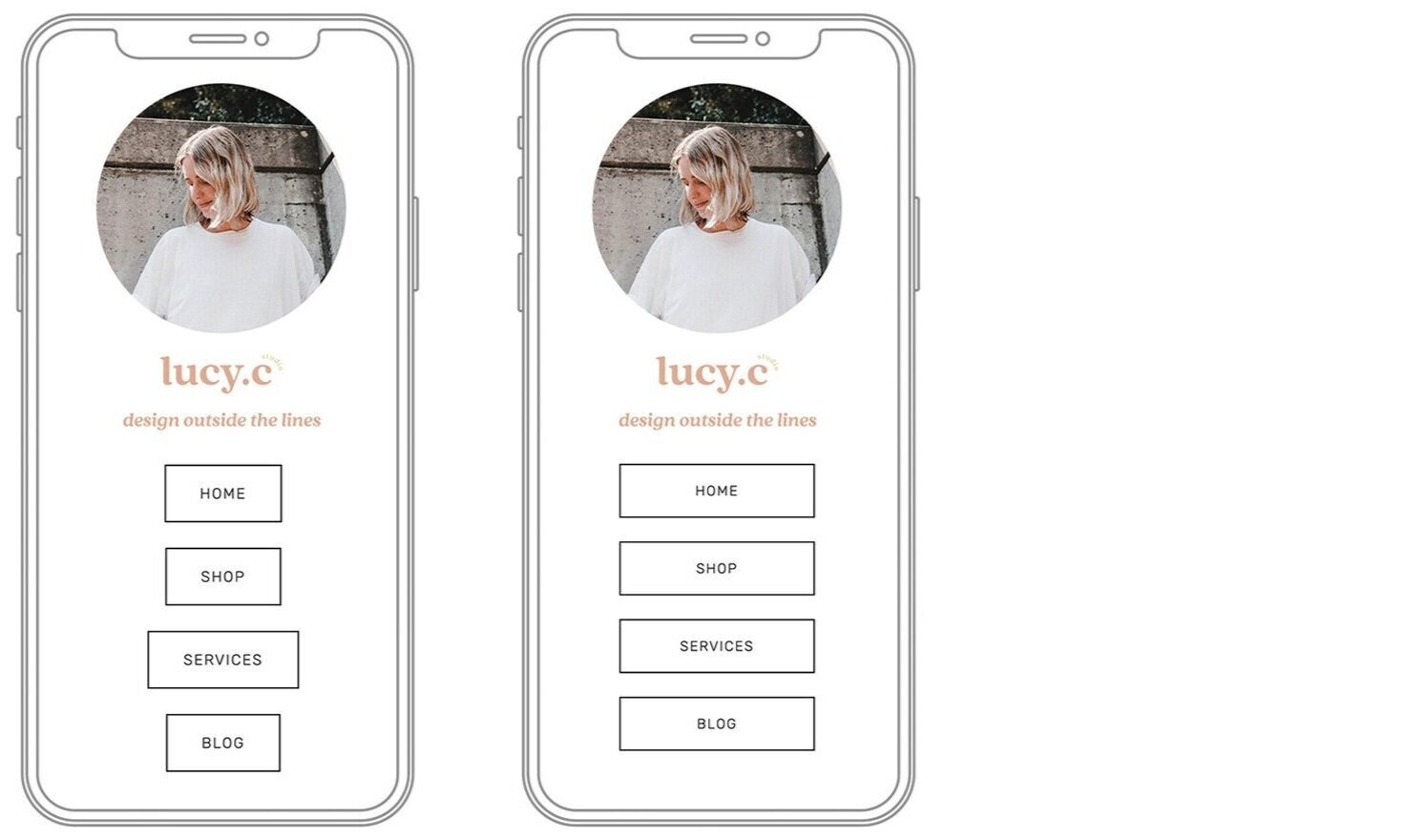
Mine starts off with a little circular profile pic which I’ve just created in Photoshop as a circle clipping mask, with my branding underneath, saved as a jpg and popped in as an image block.
Then we’ve got the buttons. Add in as many buttons as you’d like (less is more here, you probably don’t wanna go adding in 50 now…) Link each button accordingly and style as you wish.
Important : So when I was creating mine, my buttons were all different widths depending on the length of the text inside them which REALLY annoyed me! I scoured the internet and found this super handy bit of code to past in that will make them even and neat!
Button Code
Go on into your CSS window Design > Custom CSS and paste in this little snippet.
// Large Button Styling //
.sqs-block-button-element--large
{ width: 40% !important;
}
.vertical-line {
background: grey;
width: 1px;
height: 390px;
margin: 0 auto;
}
Adjust as you need to! If the button you’re using is the Medium or small, just change it here - .sqs-block-button-element--medium
Now all you have to do is update the link URL in your Instagram bio and you’re all done! I hope you found this helpful, and please let me know if you have any issues! x